If you’re looking to make a replacement website, you’ll first purchase hosting for your site. At ThemeIsle, we recommend using Bluehost thanks to its low prices, tools and features, and beginner-friendly experience. We’ll show you How to Connect Bluehost to WordPress and obtain started together with your new website during this guide.
How to sign up with Bluehost
Here’s the way to rise and to run together with your Bluehost account
1. Choose a hosting plan
The first step is to pick a hosting plan which will meet your needs. Bluehost offers a variety of hosting options, including
- Shared Hosting
- WordPress Hosting
- VPS Hosting
- Dedicated Hosting
If you’re unsure which plan is best for you, we recommend starting with a budget shared hosting plan, which starts at just $2.95 a month.
Here is a few further reading to assist you in selecting the proper hosting plan for your project
- What is WordPress hosting?
- Different types of hosting plans are explained.
- VPS vs. shared hosting
2. Create a new domain name
With all the Bluehost plans, you get a free name for the prior year.
Once you’ve selected your hosting plan, select Create a replacement Domain to settle on your free name.
Type your chosen name into the domain search, and Bluehost will then display an inventory of available domain extensions or similar available domain names.
(If you’ve got registered a website with a third-party domain registrar, then you’ll use this name rather than creating a replacement one with Bluehost. to try to do this, you’ll get to point your name to Bluehost’s nameservers – a process that Bluehost can walk you through).
For help with choosing the proper name for your new website, inspect these articles…
- How to choose a website name
- Nine helpful blog name generators
- Guide to domain extensions
3.Enter Bluehost account details
Next, Bluehost will ask you to fill out some personal information to make your account. Or, you’ll check in with Google to hurry up this process.
4. Confirm hosting plan details
Bluehost will now display your plan details. Check them carefully, as, by default, Bluehost adds several premium’ extras’. These include…
- Domain Privacy Protection (from $11.88 a year)
- SiteLock Security (from $23.88 a year)
- CodeGuard Basic (from $2.99 a month)
- Bluehost SEO Tools (from $23.88 a year)
Unless you already know that you need a particular service, we’d recommend de-selecting all of those add-ons. None of them are essential, and you’ll continually add them later if needed:
Under Account Plan, you’ll also set the number of years you would like to check in to Bluehost for. The minimum commitment is 12 months, but you’ll get a much more significant discount if you plan to multiple years upfront.
5. Enter your payment details
The last step within the Bluehost check-in process is to enter your payment details and ensure the order.
Remember, Bluehost provides a 30-day money-back guarantee, so if you’re unhappy together with your plan or the hosting service after purchase, then you’ll invite a refund.
Bluehost will now plow ahead and found out your new hosting plan and name. you’ll then receive an email with payment confirmation and your further account information, including login and password details.
How to install WordPress on Bluehost
How to Connect Bluehost to WordPress – Once you’ve purchased your hosting plan, you next got to install WordPress on Bluehost. Again, this is often a comparatively quick and straightforward process, helped by Bluehost’s user-friendly interface and its one-click WordPress establish feature.
1. Log in to Bluehost
To get started:
- Log in to your new Bluehost account.
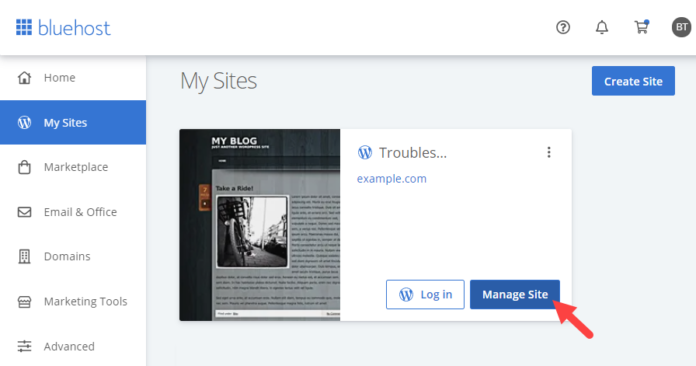
- Go to the My Sites tab.
- Click the Create Site button within the top-right corner.
2. Enter your website info
Next, you would like to enter some basic information about your website, including the location Name and Site Tagline. Don’t stress an excessive amount of – you’ll always change these later:
3. Choose your domain name
Use the Domain drop-down to pick the name that you chose once you created your Bluehost account.
You can also choose whether or not to install several of Bluehost’s recommended plugins.
4. Click “Next” to install WordPress on Bluehost
How to Connect Bluehost to WordPress – Bluehost will now install WordPress for you, creating your new WordPress website, and displaying your login details.
To open your new WordPress website, click the Login to WordPress link.
How to set up your new WordPress website with Bluehost’s tools
First, we should always note that you don’t necessarily follow the steps during this section. It’s possible to form your website using the regular WordPress dashboard.
However, if you’re unsure where to start, Bluehost provides its dashboard within the Bluehost area of your WordPress dashboard, which will help you rise and run together with your site.
In the Bluehost area, you can…
- Add new pages and posts.
- Manage your menus
- Create an eCommerce Store with WooCommerce
- Create a staging environment to check your website
- Disable the Bluehost ‘Coming Soon’ page and launch your website
Most of those are core WordPress features – just put together in one convenient spot for you to access.
The Bluehost dashboard may be a handy widget for that new WordPress, and who may have some direction on the way to start. Here’s the way to use it
1. Use the Quick Launch Wizard
When you open your WordPress dashboard, you ought to see the Bluehost Quick Launch Wizard.
Using the fast Launch Wizard may be an excellent way to urge your website to start. Follow the wizard instructions to line up the Jetpack plugin, a contact form with WPForms Lite, and caching for your website. Let’s take a better check out these features
- Jetpack: A multi-functional plugin, Jetpack will add help to reinforce the safety and performance of your website, also provide social media features, analytical data about how your audience is behaving on your site, and far more. The Bluehost Wizard will assist you quickly in hook-up with WordPress.com to access and activate these practical Jetpack modules.
- Contact Form: Every website needs a contact form to enable your audience to attach with you and assist you in extending lead generation. the fast Launch Wizard lets you right away found out a contact form for your website using the free WP Forms Lite plugin.
- Caching: Bluehost provides a built-in caching feature. Once you activate this tool, your website will load faster, vital for user experience and SEO.
2. Choose a WordPress theme
Your WordPress theme controls how your site looks.
Selecting the proper WordPress theme is a crucial task and may take time as there are numerous to settle on from.
One of the features found within the Bluehost Menu may be a Marketplace containing premium WordPress themes. you’ll browse these, but you furthermore may shouldn’t feel limited to only the choice in here
There are thousands of free and premium WordPress themes available outside the Bluehost Marketplace, so we advise browsing those options before making a choice.
Our free Hestia theme may be a modern, high-performance one-page theme, perfect for any business and an excellent choice to get you started.
You can also find other premium themes beyond those within the Bluehost Marketplace. to seek out a trendy premium theme that most closely fits your project, inspect these theme shops and developers
- ThemeIsle
- aThemes
- ThemeForest
- Elegant Themes
- StudioPress
3. Install some essential WordPress plugins
How to Connect Bluehost to WordPress – When Bluehost installs WordPress, it also establishes a variety of WordPress plugins by default.
These include…
- Akismet Anti-Spam
- MonsterInsights, a Google Analytics plugin
- Jetpack
- WP Forms Lite
You can, of course, delete any of those plugins or install your plugins. Here are a couple of essential plugins that we recommend
- Yoast SEO: Improve your site’s SEO and help your pages and posts to rank within the search engines.
- Wordfence Security: Keep your site safe and secure with this free security plugin with an endpoint firewall and malware scanner.
- UpdraftPlus: For peace of mind, keep your website protected, so if your site is hacked, you’ll quickly restore it to its original glory.
4. Create pages (and posts)
The next step is to make the Content for your website – start by adding the pages. To do so, within your WordPress dashboard, click on Bluehost Menu. Then under Content > Pages, select Add New Page.
Although the pages you display will vary counting on the sort of site you’re building, here are some page types that you should consider creating
- Homepage – this is often where most of your audience will land once they visit your site. Use powerful imagery, signpost important Content, and add calls to action to make sure your homepage captures and engages your visitors.
- About page – a crucial page, here you ought to share your story, discuss your business’ philosophy, introduce your team, and add the other relevant information to help you create a relationship with your audience.
- Contact page – also as a contact form, consider displaying opening times, a map showing location, social media links, and more.
- Portfolio: If appropriate, creating beautiful portfolio pages will help to showcase your work.
- Blog: Always consider adding a blog to your website. A blog will attract visitors to your site, keep your website updated, and help with SEO.
5. Launch your website
Once you’ve got created your Content and customized your website’s looks, all that’s left to try to do is launch your website.
Bluehost provides a ‘Coming Soon’ page that it activates by default once you install WordPress. This page gives you the privacy you would like to figure on your website.
When you’re able to launch, click the Launch your site button within the Bluehost WordPress dashboard to travel live. Here we provide useful information about “How To Connect Bluehost To WordPress.” if you have any doubts put your questions in the comment box.